افزودن جستجوگر گوگل به وردپرس
در ابتدای کار به لینک
لینک ها تنها برای اعضای سایت قابل نمایش است.
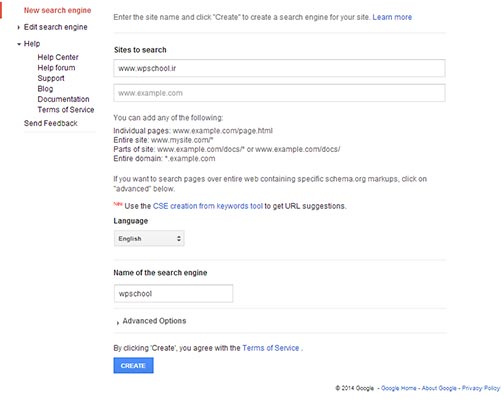
رفته در وارد اکانت خود شوید. سپس با کلیک بر روی دکمه add اقدام به ساخت جستوجوگر جدید کنید. مطابق شکل زیر اطلاعات مورد نیاز را پر کنید:
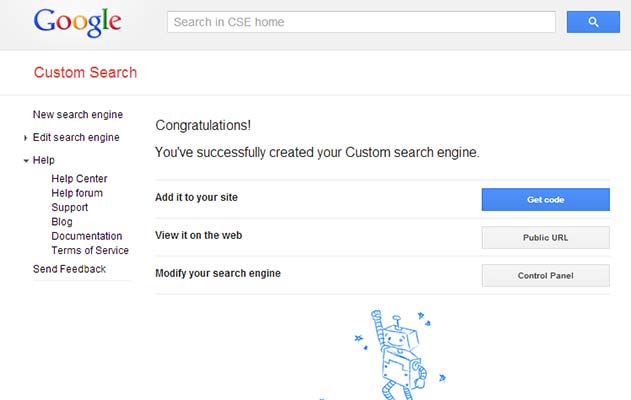
سپس روی دکمه Create کلیک کنید تا جستجوگر شما ساخته شود. بعد از این کار صفحه جدیدی برای شما نمایان خواهد شد. مانند تصویر زیر:
جست و جو گر شما با موفقیت ساخته شد. حال کافیست کد آن را برداشته و در جای مناسب قرار دهید. پس با کلیک بر روی Get Code کد جست و جو گر را کپی و در بخش مناسب، مثلا searchform.php و یا در ابزارک ها قرار دهید. سپس خواهید دید که فیلد جست و جوی جدید به شکل زیر ایجاد شده است:
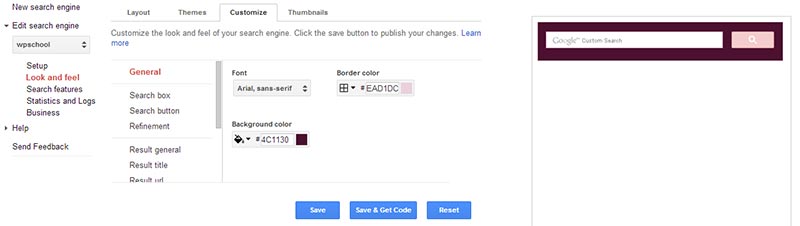
همچنین می توانید ظاهر فیلد جست و جو را سفارشی کنید. کافیست به بخش ویرایش جستجوگر رفته و اقدام به تغییر ظاهر کنید:
منبع:مدرسه وردپرس
یا می تونید از افزونه ی Relevanssi – A Better Search که یک افزونه عالی برای جستجو هست و تقریبا تمام اطلاعات وارد شده در سایت رو به عنوان منبع برای جستجو در نظر می گیره.این افزونه توی مخزن موجوده.
یا






.png)
.png)
.png)